
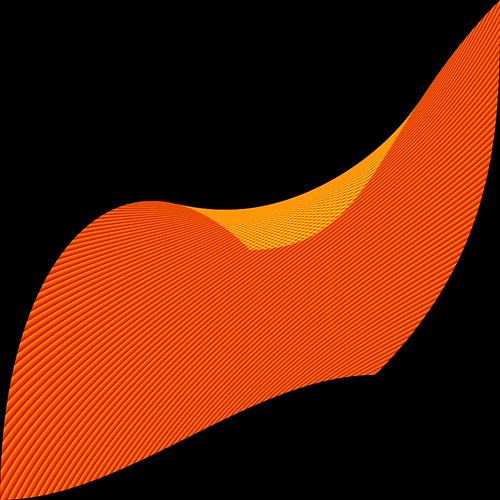
So, what's not apparent about this image is the amount of work that went into refactoring my image rasterization framework to essentially be able to handle arbitrary C++ types as vertices and to now be able to use arbitrary function objects which can shade meshes composed of said vertices. I also did some refactoring so that I could take arbitrary one dimesional curves and two dimensional surfaces and subdivide them to feed them to the rasterization algorithm.
Most of the new work is apparent as the repeated gradient texture on the Beziers that make up this image, which wouldn't be possible without the ability to write an arbitrary shader. It turns out the hardest part of doing this was that I wanted to treat each little quadrilateral that the subdivision algorithm spits out as a tiny rationally bilinearly interpolated patch, which then interpolate the vertex values that get fed into the shader, but working out the mathematics to figure out how to correlate sample indices to actual parameter values on that patch in a numerically stable way was pretty tricky.
My next step is to try and get arbitrary shaders working on Coons' patches. I actually had them worked out but could only shade them with a solid color, which was fairly uninteresting. Performance has already degraded a bit though, so I think that might actually be what I have to take a look at next.